前言
在前端开发领域,数据可视化已然成为不可或缺的一环。
目前市面上主流的图表库诸如ECharts、AntV等,虽然功能强大,然而在实际使用过程中,不少开发者会遇到一些问题。
比如,这些图表库常常给人一种过于臃肿的感觉,配置项繁多复杂,每次想要配置一个图表,往往需要查找大量的资料,这对于开发效率而言无疑是一种拖累。

不过,随着Vue3的不断发展,一款全新的全能图标库Vue Data UI逐渐崭露头角,它凭借着诸多优势,有望成为新的数据可视化利器,甚至有取代传统图表库的趋势。
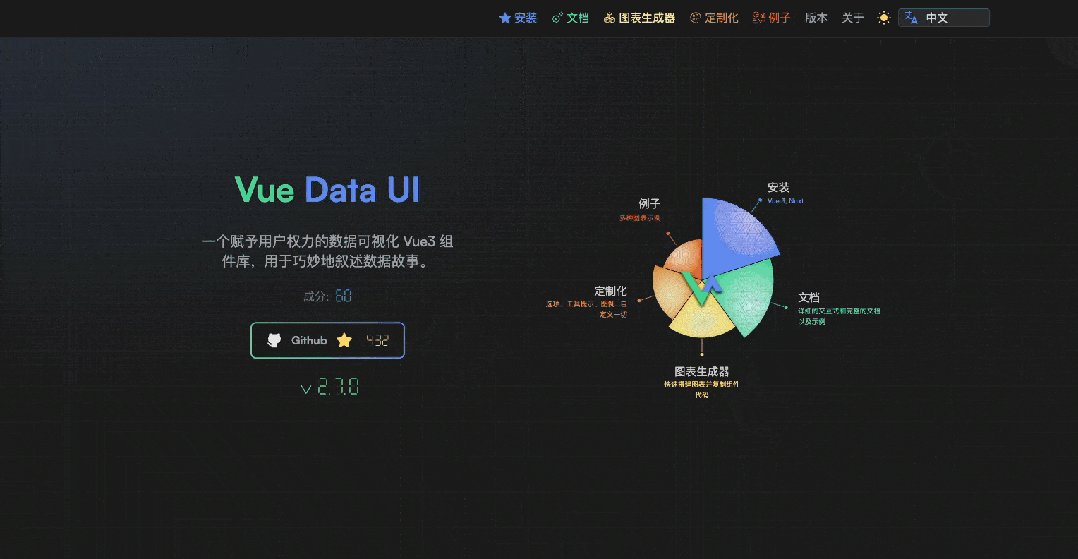
什么是 Vue Data UI
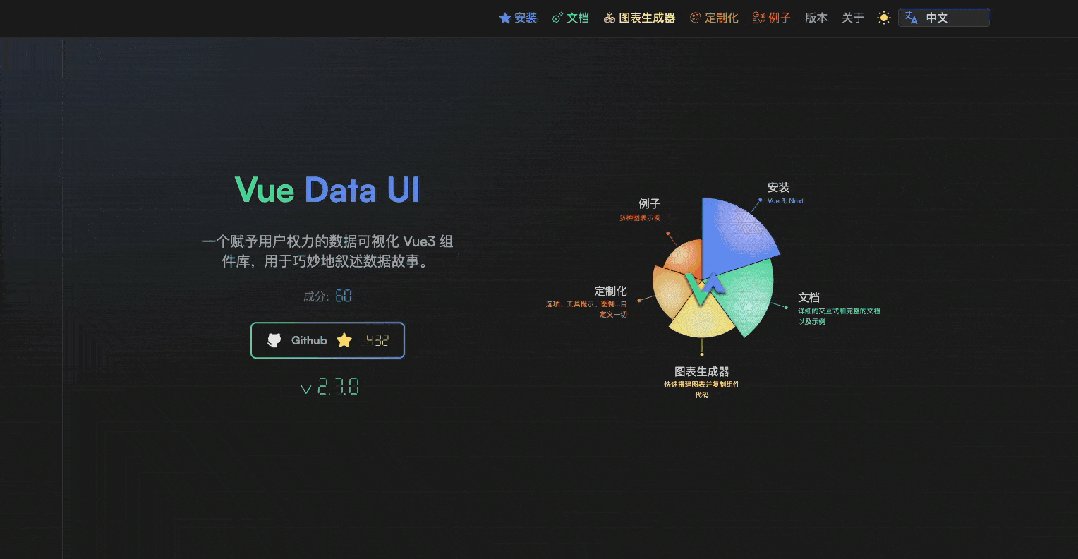
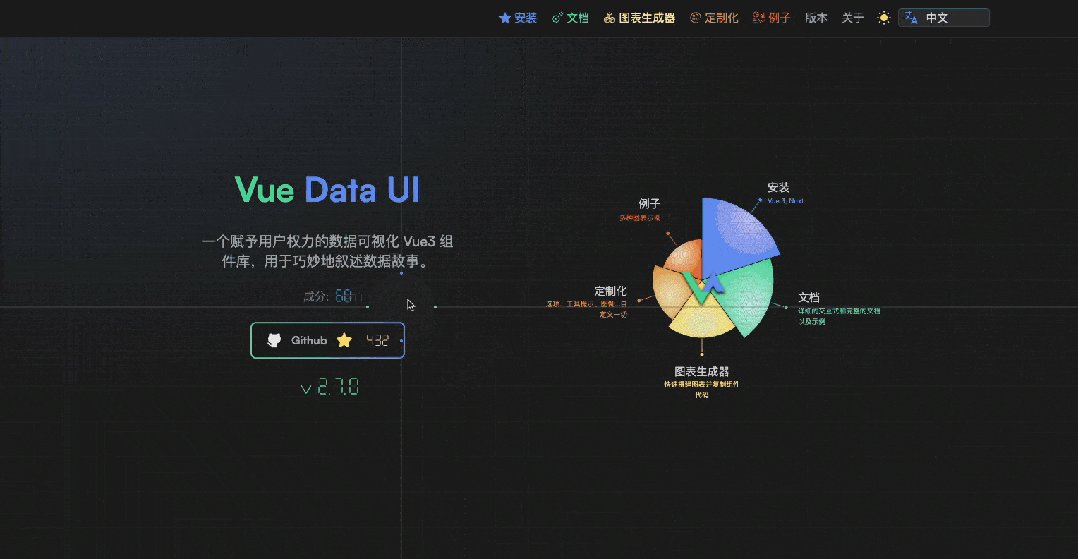
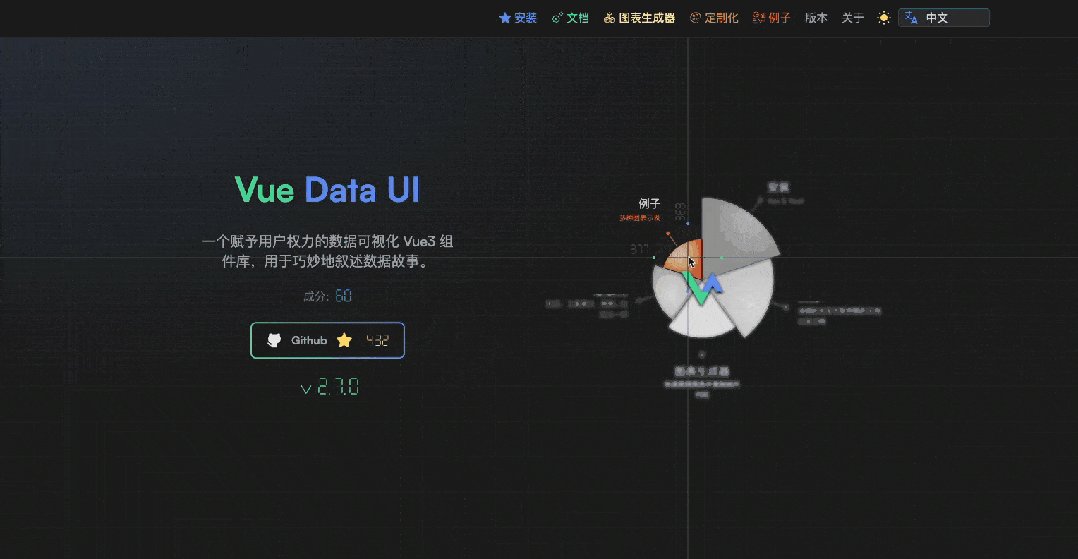
Vue Data UI是专为Vue3打造的开源数据可视化组件库。
Vue Data UI诞生于一个问题:如果你的仪表板这么好,为什么你的用户要求 CSV 导出功能?

这个开源库的目的是为最终用户提供一组围绕图表和表格的内置工具,以减少重新计算导出数据的麻烦。
它以“赋予用户权力”为理念,旨在为最终更便捷的数据可视化解决方案,减少数据处理和导出的繁琐步骤。
Vue Data UI 的优势
1. 轻量级
无需依赖其他重型库,自身体积小,加载速度快,不会对项目性能造成明显影响。
2. 易用性
安装过程简单,通过npm或yarn即可完成。使用方式友好,文档和示例清晰,新手也能快速上手并集成到项目中。
3. 自带图表生成器
配备强大直观的图表生成器,无需复杂编码,简单操作即可生成图表,还可直接复制代码集成到项目,节省大量时间和精力,提升开发效率。
4. 社区支持与文档完善
拥有活跃社区,开发者可交流经验、解决问题。官方文档详细,涵盖从入门到高级自定义的内容,支持多种语言。
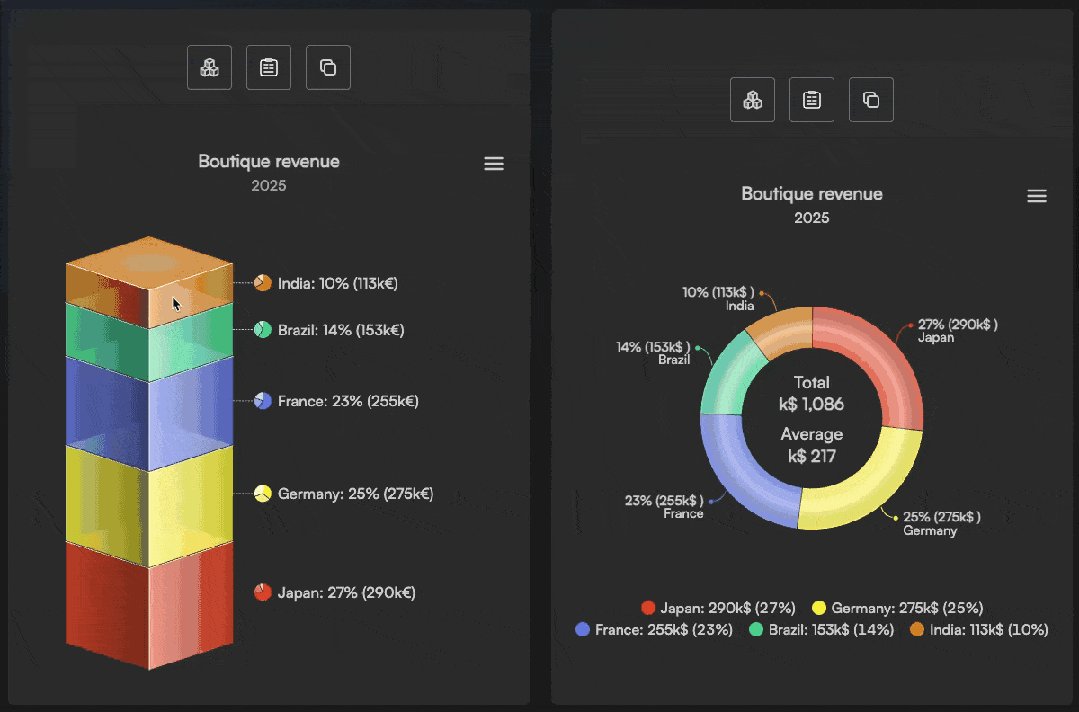
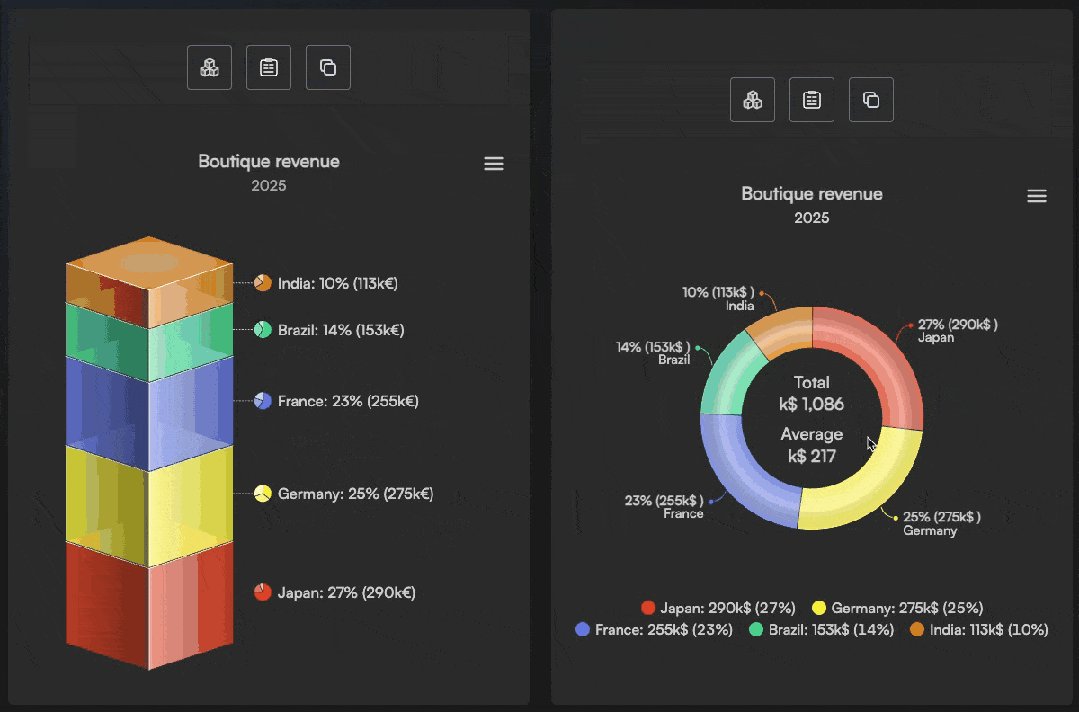
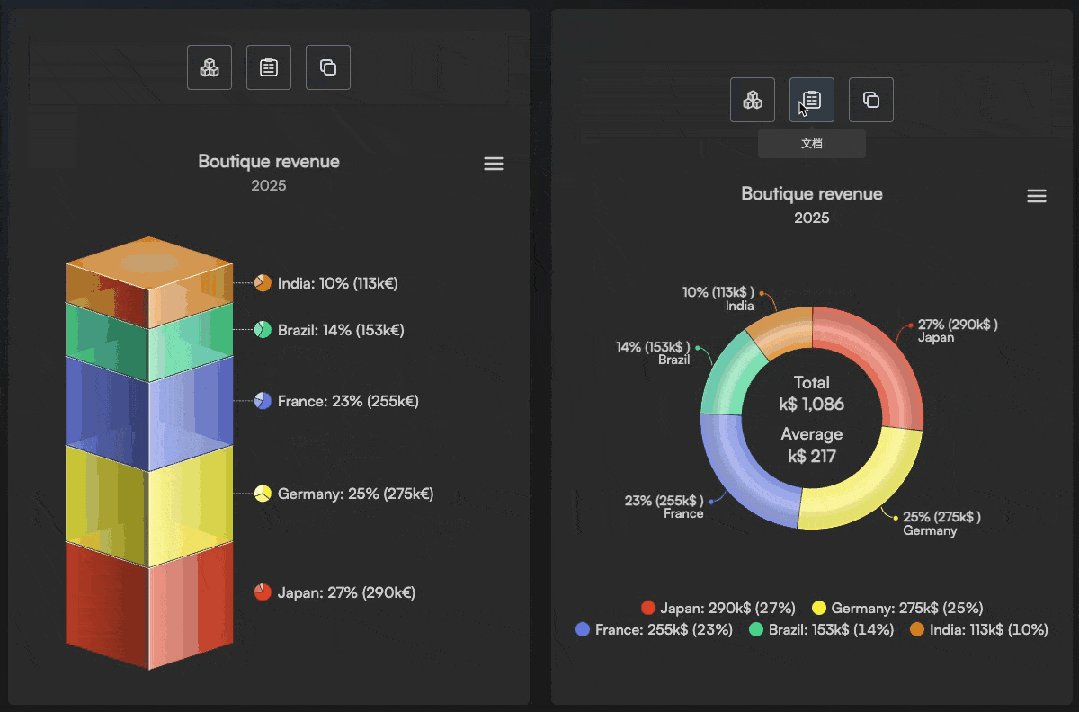
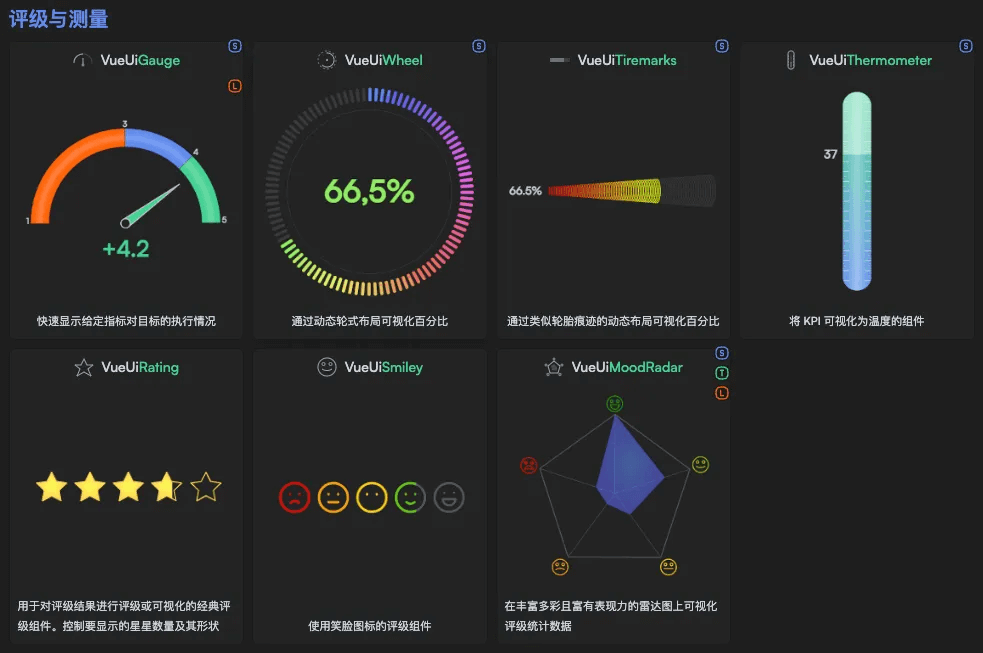
丰富的图表类型,颜值爆表
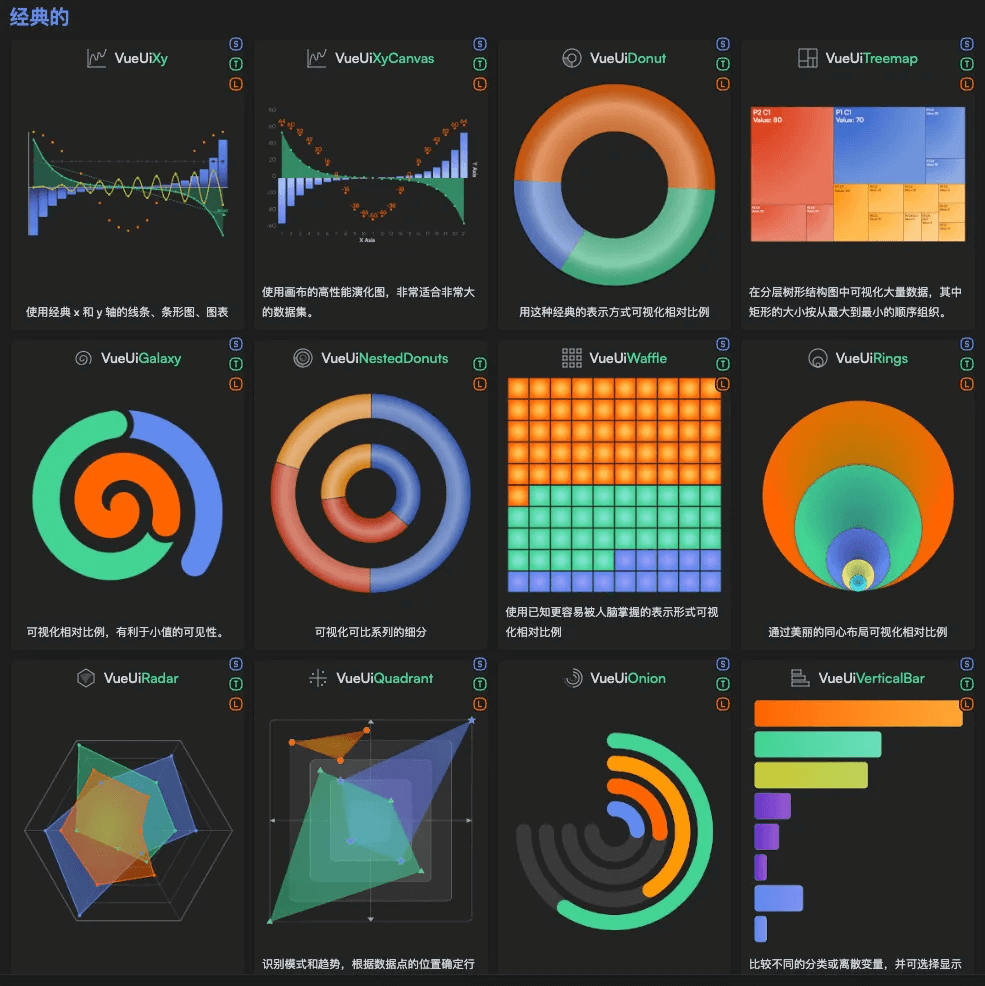
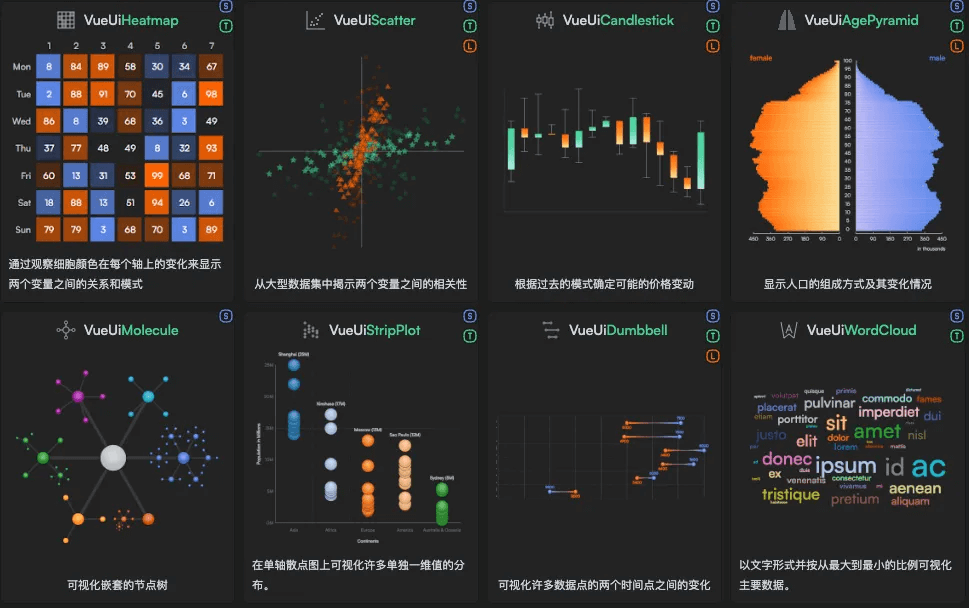
Vue Data UI为开发者提供了丰富多样的图表类型,多达60+可视化组件。
🌟 迷你图表:小巧精致,适合快速展示数据。
📈 折线图:流畅的线条,清晰展现数据趋势。
🍕 饼图:直观展示数据占比,一目了然。
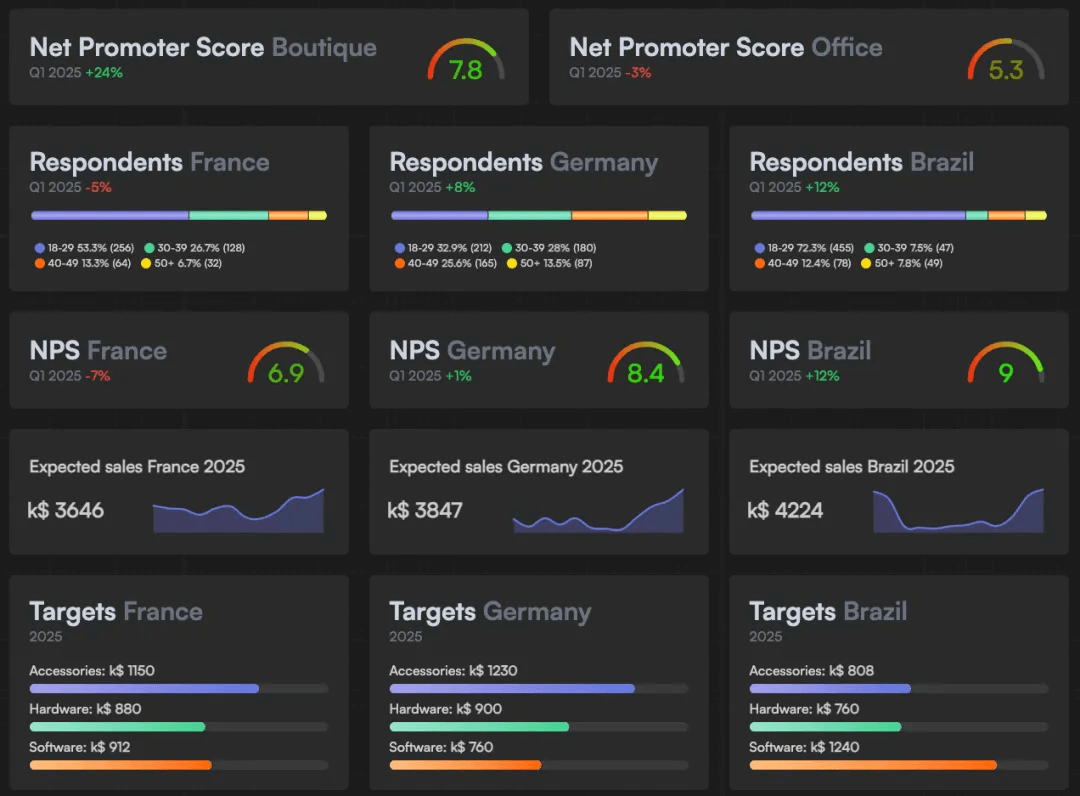
📋 仪表盘:动态展示关键指标,提升决策效率。
🔍 雷达图:全面展示多变量数据,洞察数据全貌。
🚀 其它:更多组件查看-https://vue-data-ui.graphieros.com/examples。




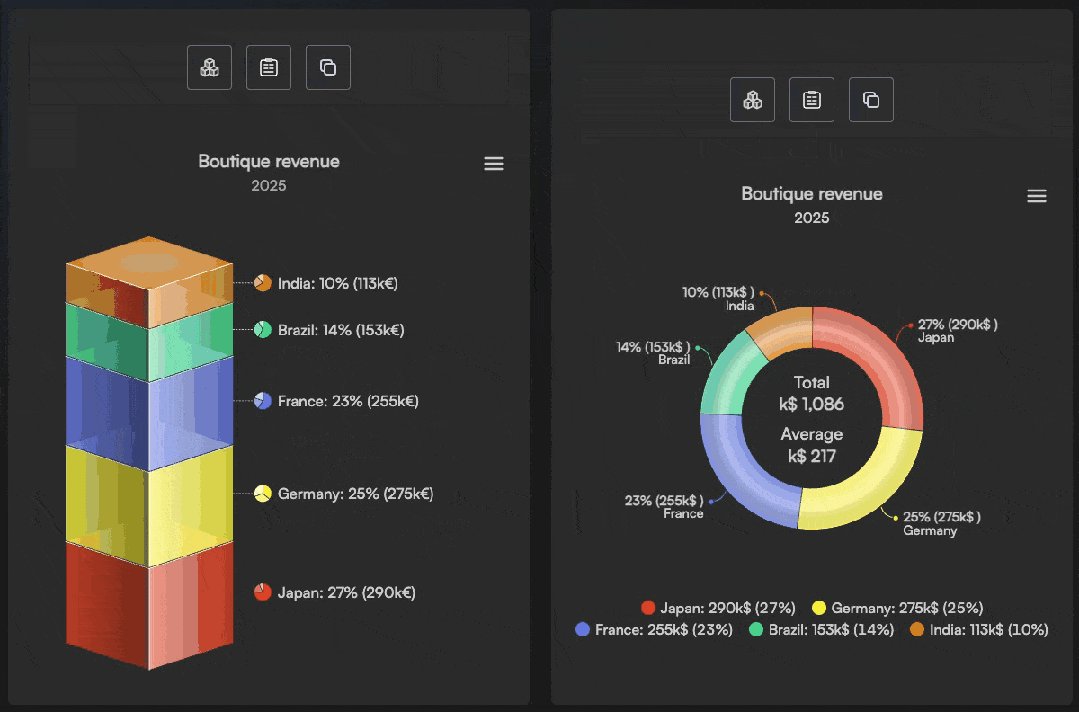
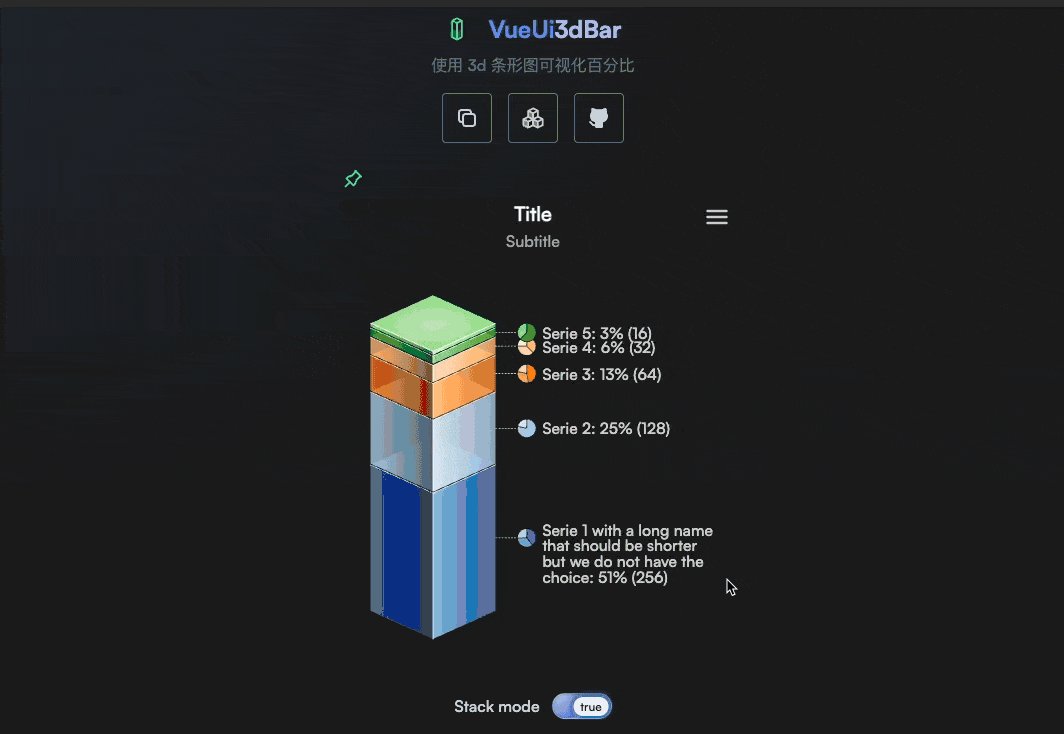
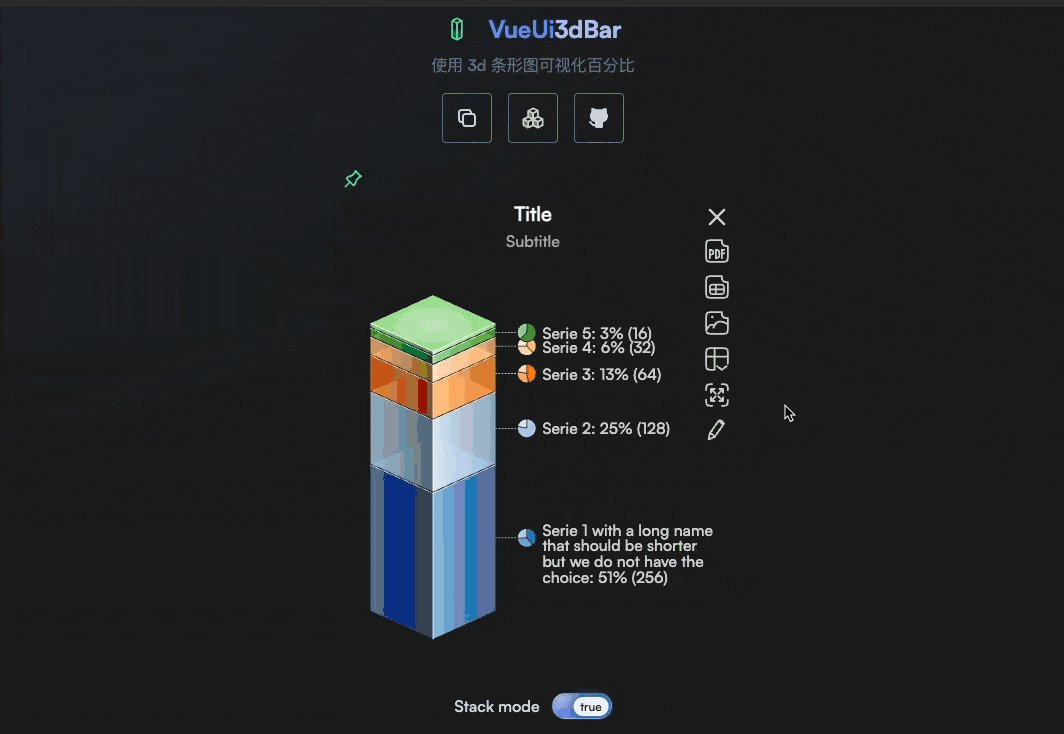
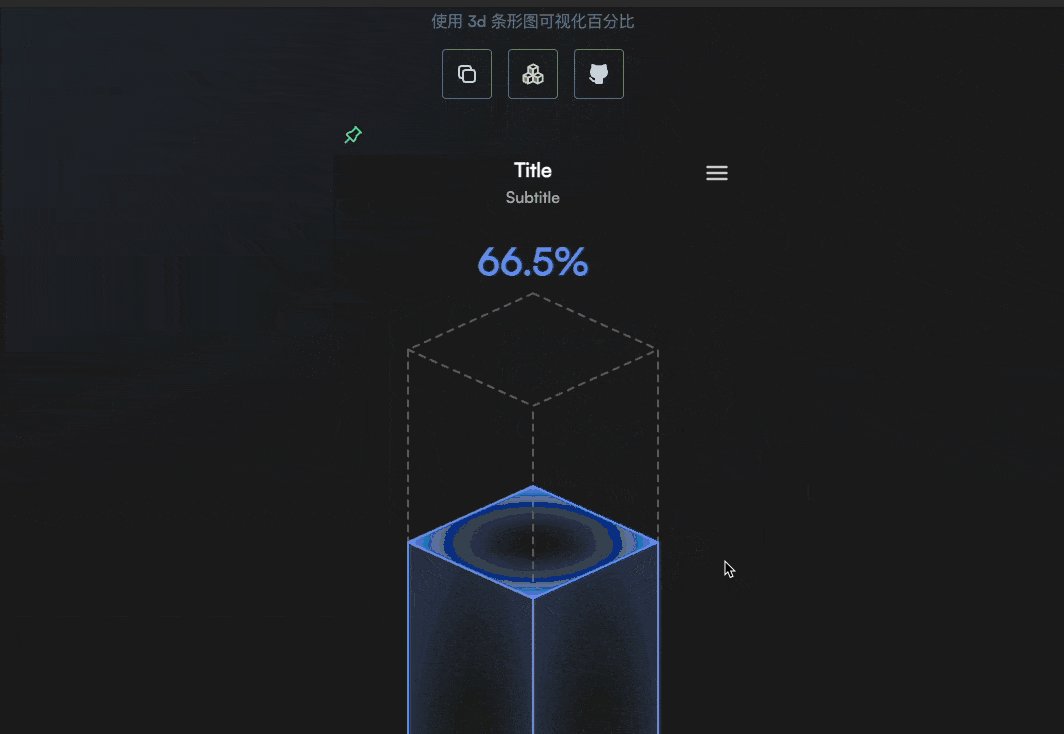
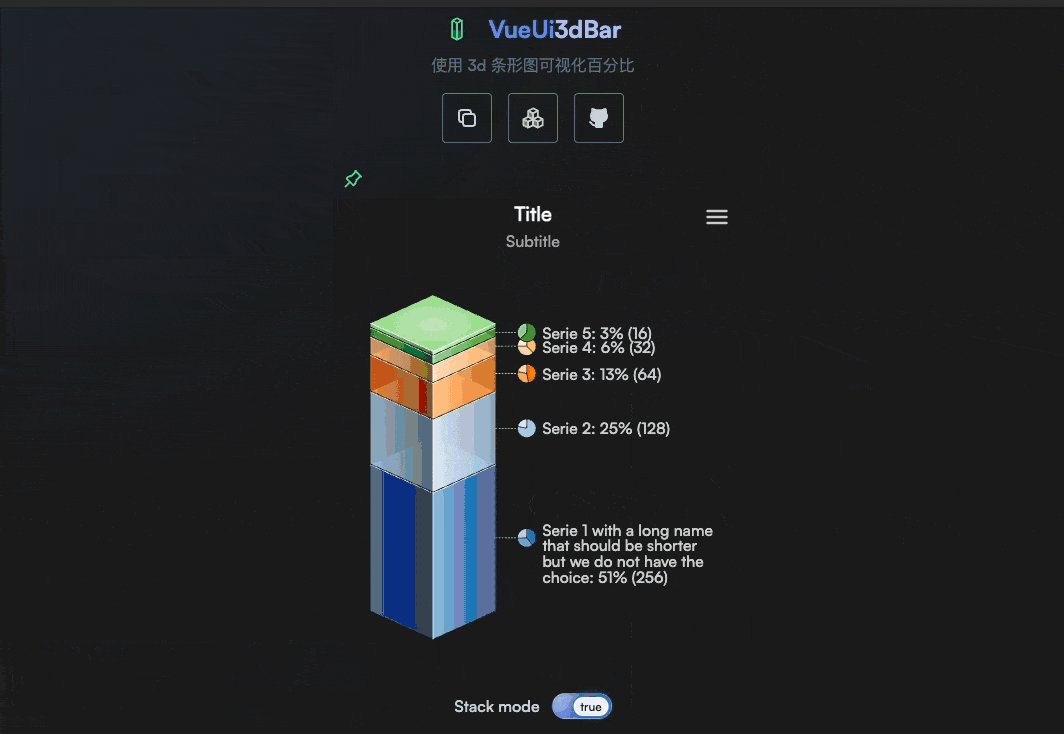
除此之外,它还包含了极具视觉冲击力的3D图表等高级选项

为数据展示增添了更多的可能性和创意空间,无论是简单的数据统计,还是复杂的数据分析场景,都能轻松应对。
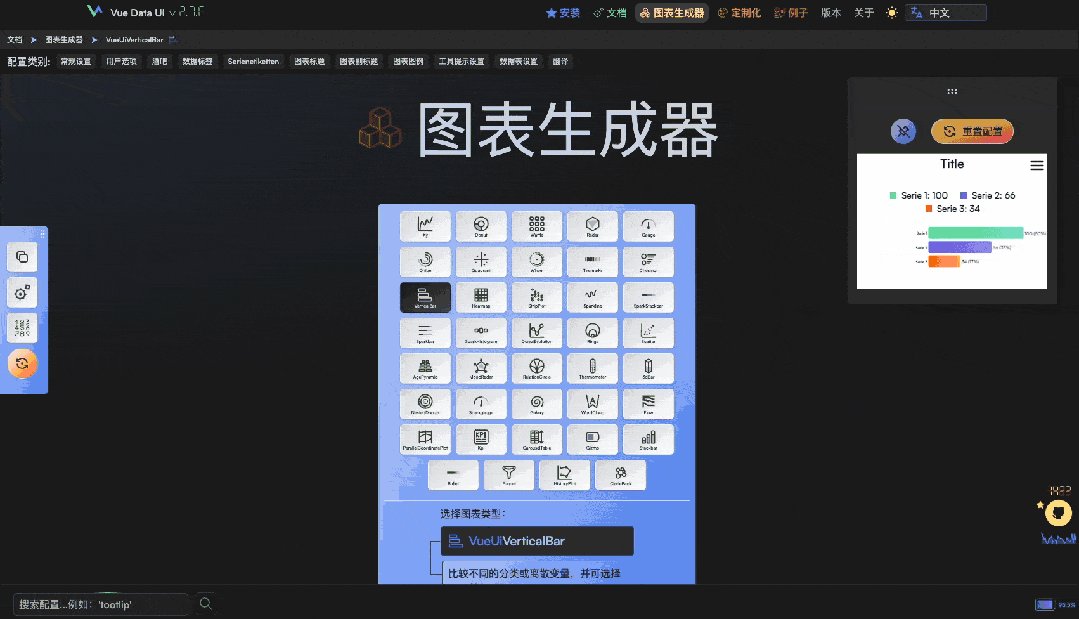
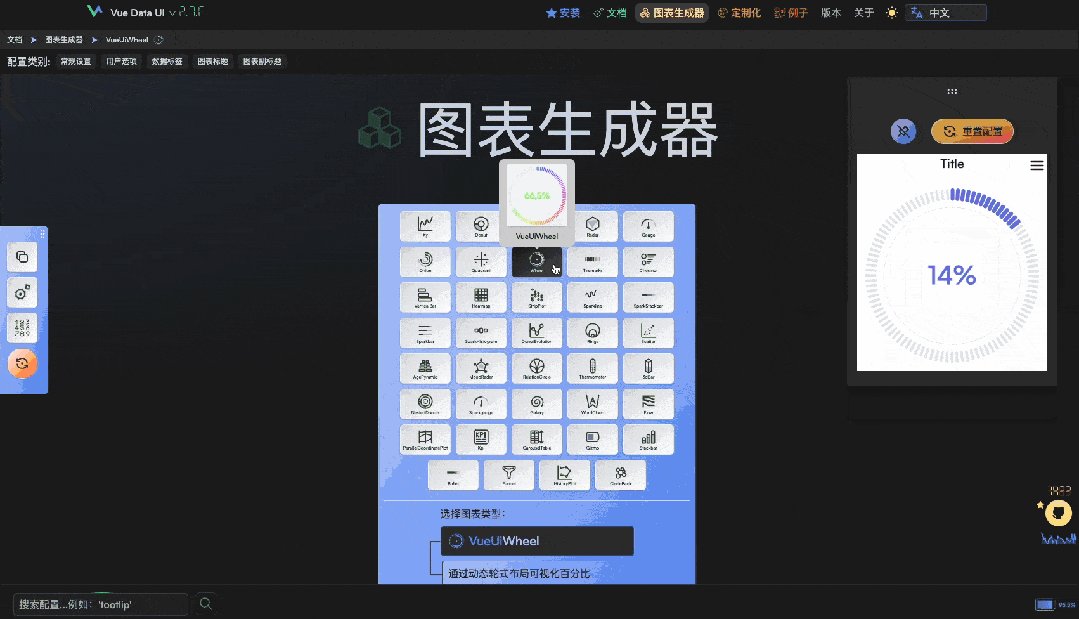
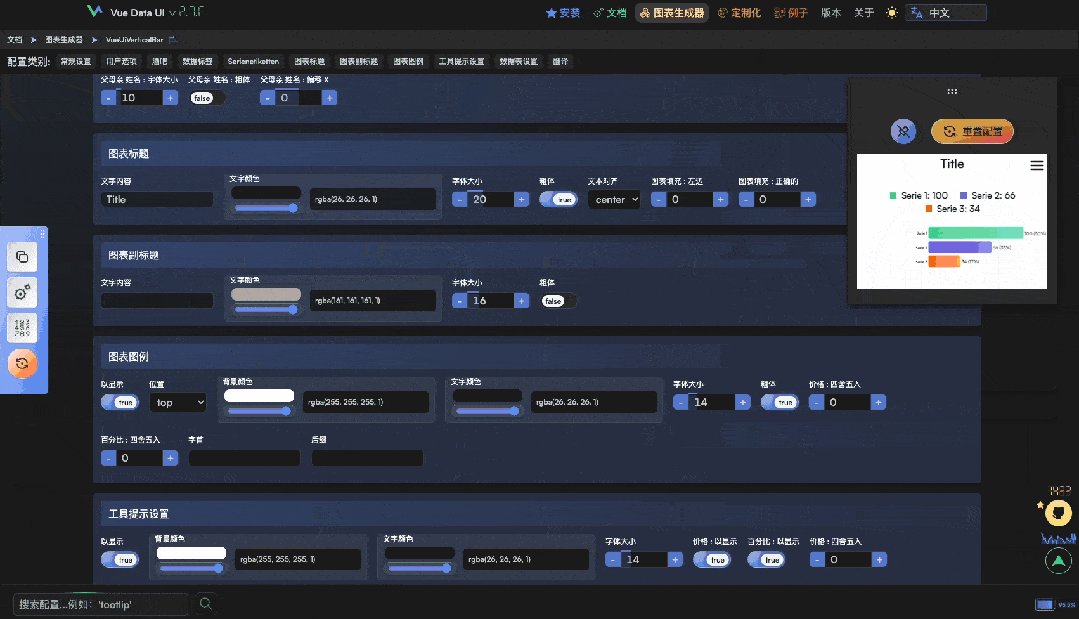
强大的图表生成器
Vue Data UI配备了一款强大且直观的图表生成器,这极大地提升了开发效率。
通过可视化界面,开发者无需编写大量的代码,只需进行简单的操作,如编写数据集、调整配置设置等,即可快速生成所需的图表。

而且,图表生成器实现了所见即所得的效果,开发者可以实时查看图表的生成效果,并根据需要进行调整。
当图表配置完成后,还可以直接复制组件代码,将其快速集成到项目中,无需再翻阅繁杂的 API 文档,节省了大量的时间和精力。
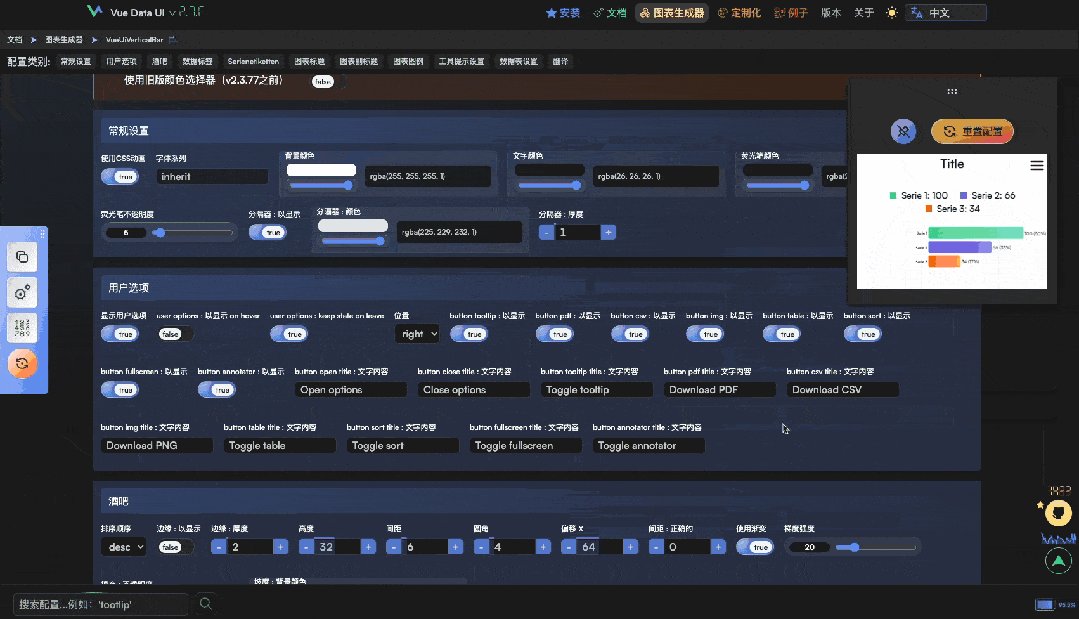
提供高定制化 API
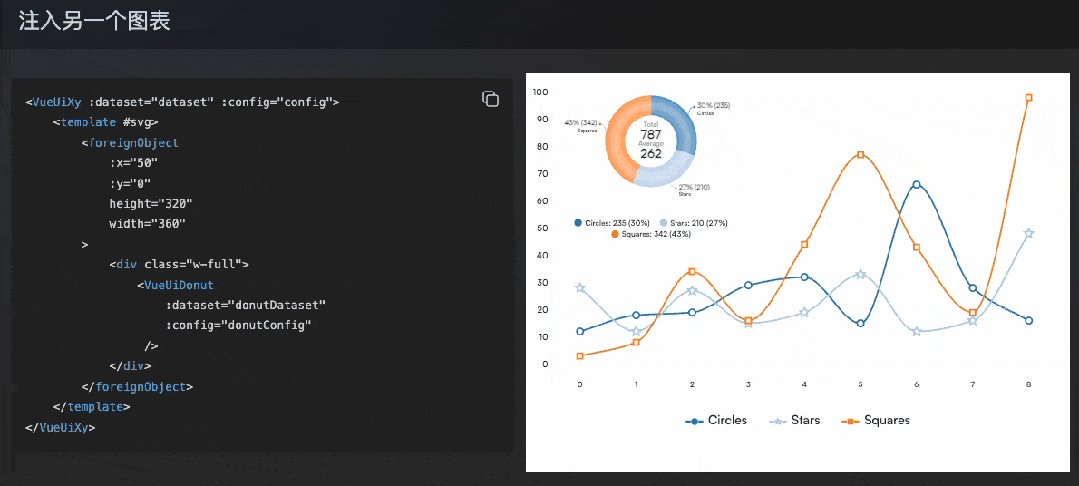
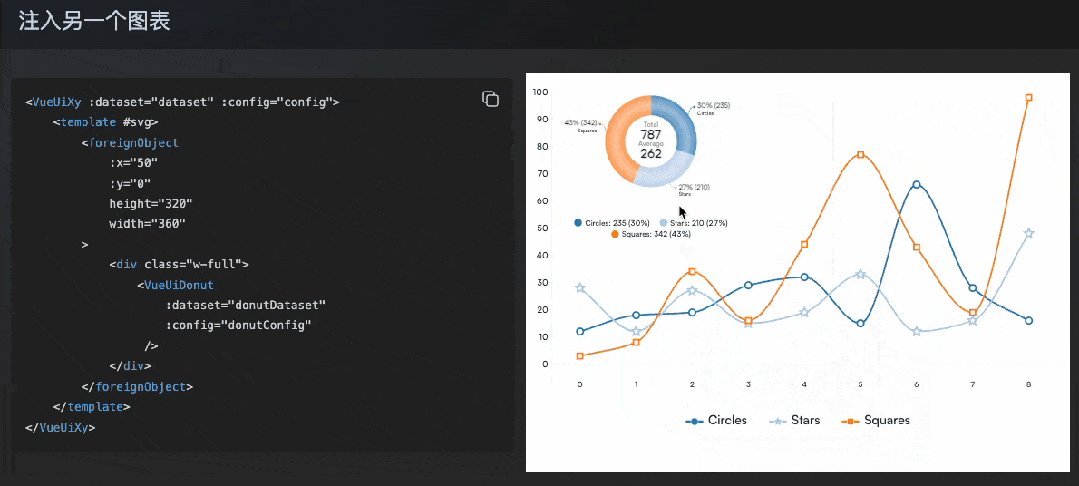
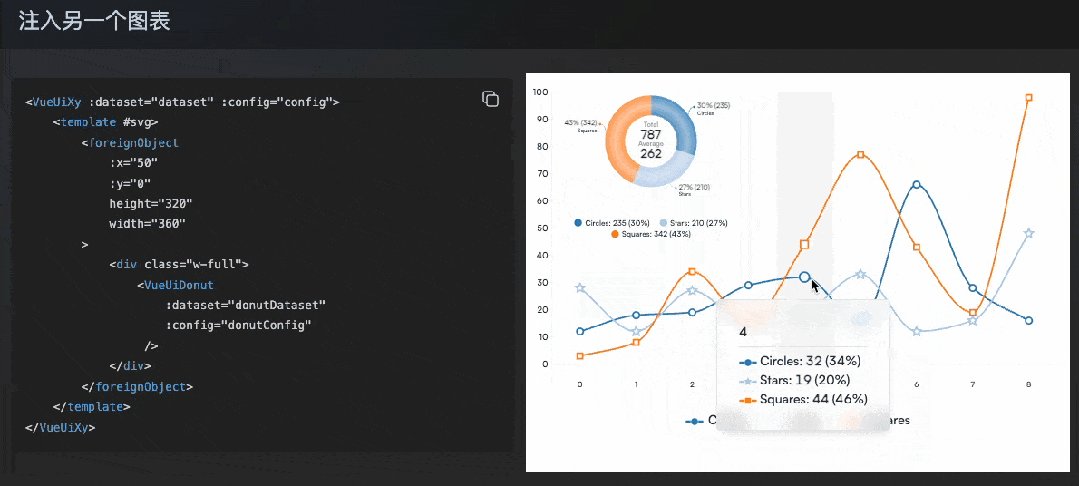
尽管Vue Data UI提供了丰富的默认配置和组件,但它并不局限于固定的形式,而是为开发者提供了高定制化API。
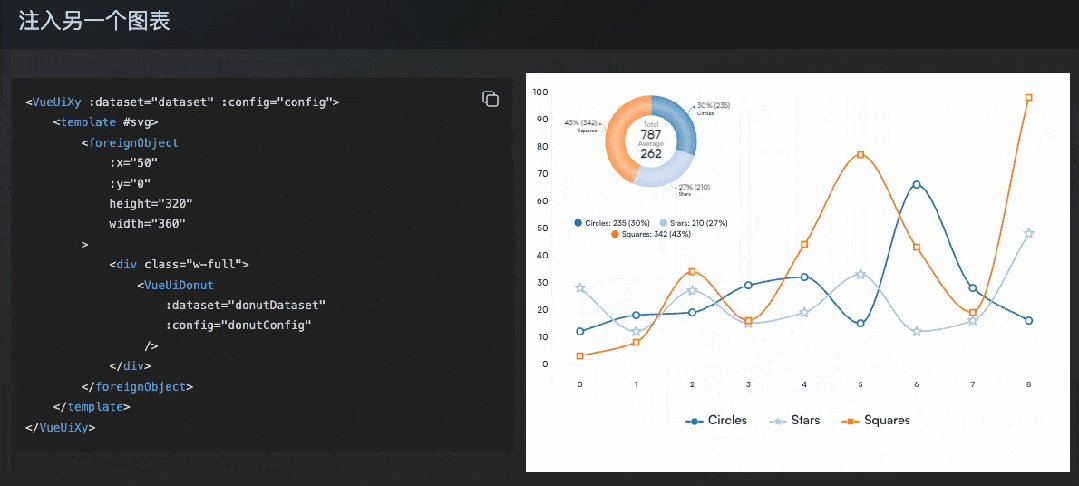
比如我们需要在一个图表中注入另外一个图表:

此外,Vue Data UI的插槽属性允许插入自定义的HTML或Vue组件。
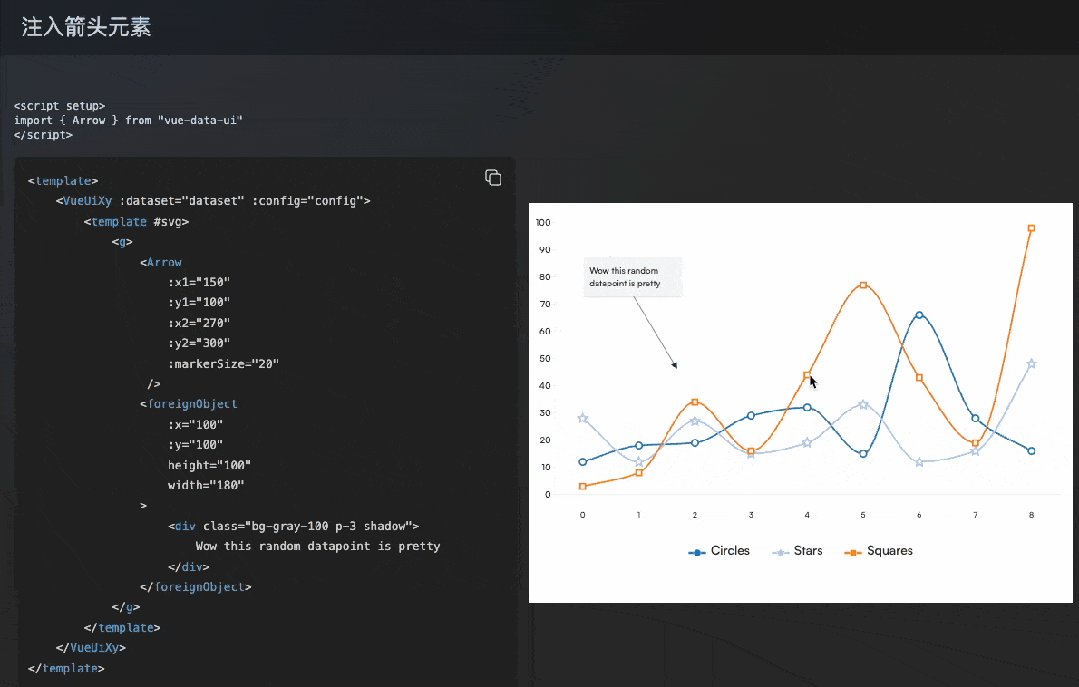
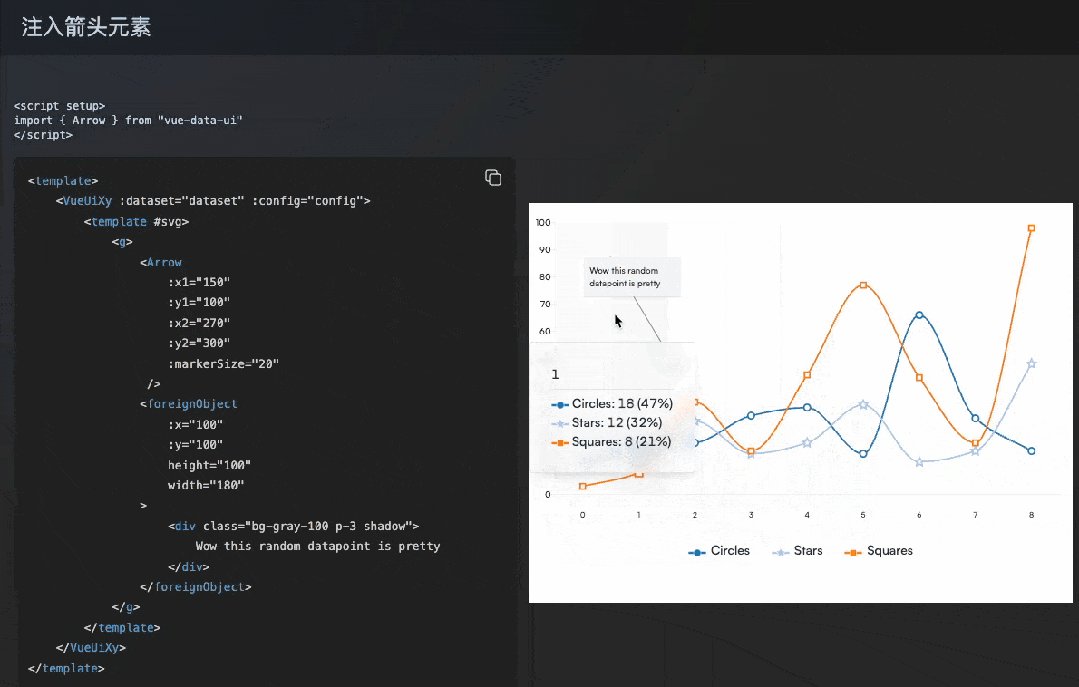
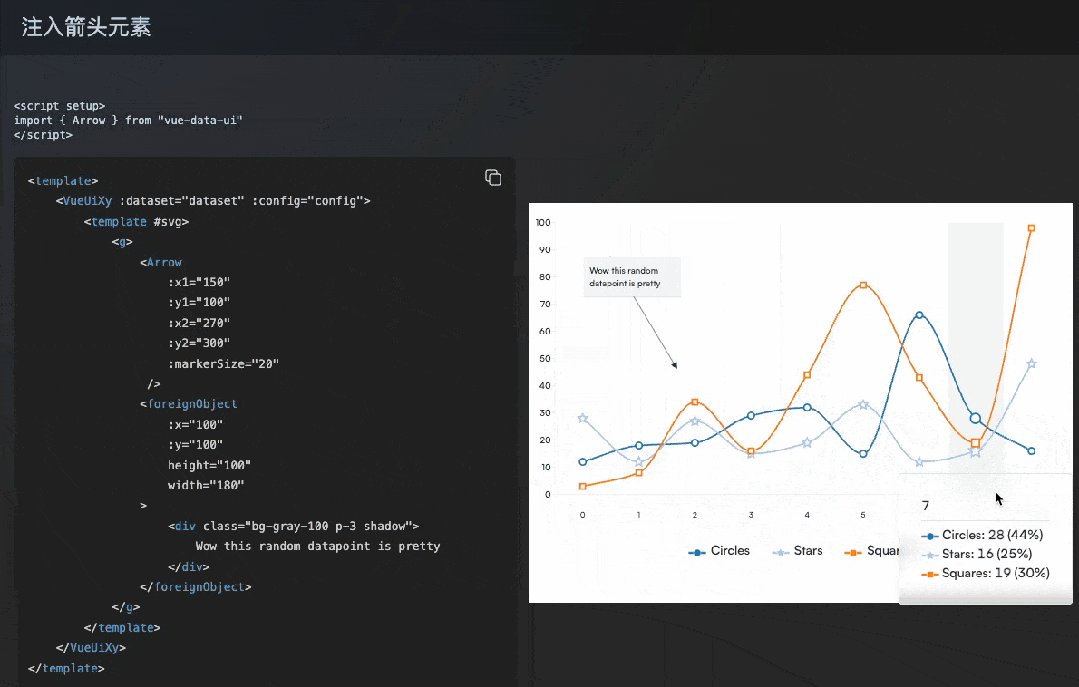
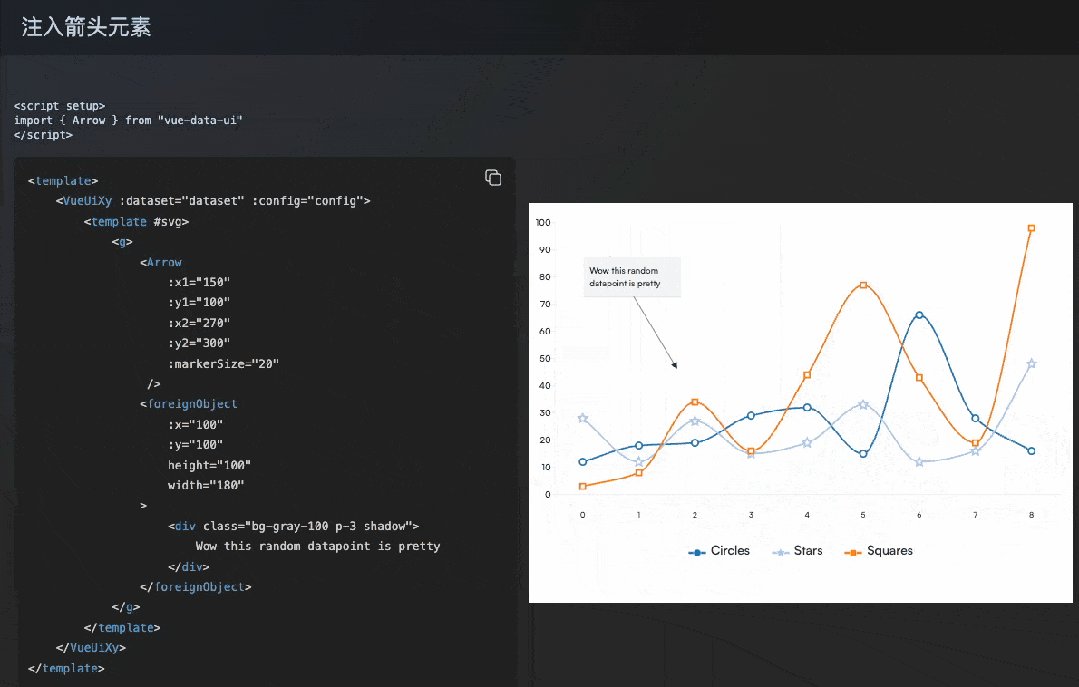
比如我们需要在一个图表中注入另外一个箭头标识:

如何快速上手
安装
在Vue项目中,通过npm或yarn安装Vue Data UI库及其样式文件。
npm i vue-data-ui # or yarn add vue-data-ui
全局注册
在项目的主入口文件中引入并注册Vue Data UI组件,使其可以在整个项目中使用。
具体的代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import { VueDataUi } from 'vue-data-ui'
import 'vue-data-ui/style.css'
const app = createApp(App)
app.use(VueDataUi)
app.mount('#app')局部引入
在单个Vue文件中按需引入所需的组件,然后在模板中使用。
例如,如果要使用一个名为VueDataUi的组件,可以在组件中进行如下设置:
<script setup>
import { ref } from "vue";
import { VueDataUi } from "vue-data-ui";
import "vue-data-ui/style.css";
const dataset = ref([...]);
const config = ref({...});
</script>
<template>
<div style="width:600px;">
<VueDataUi
component="VueUiXy"
:dataset="dataset"
:config="config"
/>
</div>
</template>如果您也是一名前端开发,请一定要尝试下这个可视化组件库,因为这个可视化库真的太酷啦!
Vue Data UI 官网:https://vue-data-ui.graphieros.com/
Vue Data UI Github:https://github.com/graphieros/vue-data-ui